Template Blogspot
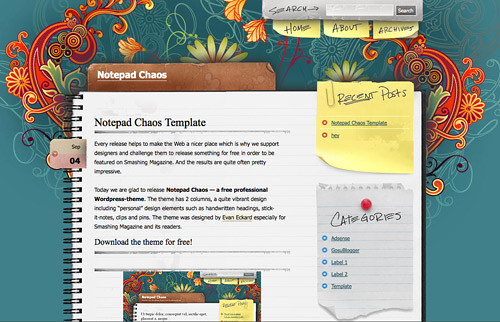
Notepad Chaos
Demo | Download
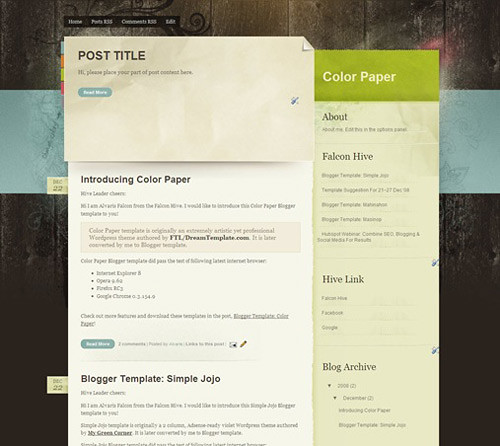
Color Paper
Demo | Download
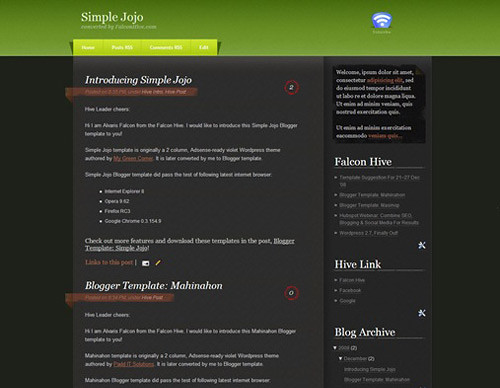
Simple Jojo
Demo | Download
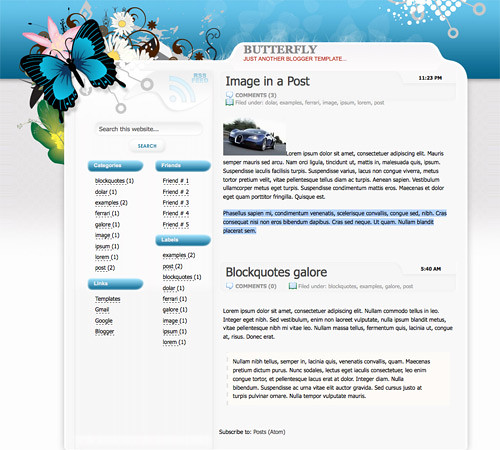
Butterfly
Demo | Download
Angelix
Demo | Download
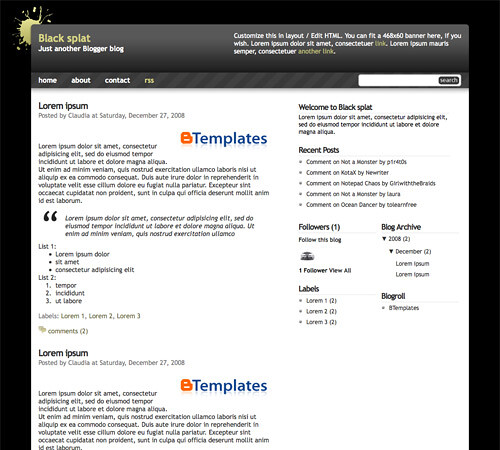
Black Splat
Demo | Download
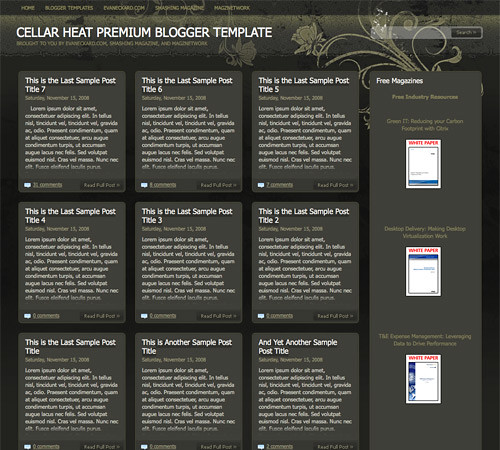
Cellar Heat
Demo | Download
Creative Art
Demo | Download
Elegance
Demo | Download
Masinop
Demo | Download
Zinmag Remedy
Demo | Download
Firebug
Demo | Download
Fleur
Demo | Download
Angel
Demo | Download
Emo Blue
Demo | Download
Another 5 to go..
Japan Style
Demo | Download
Keep It Simple
Demo | Download
Personalie
Demo | Download
Welcome Autumn
Demo | Download
Cara Merubah Lebar kolom Template blog
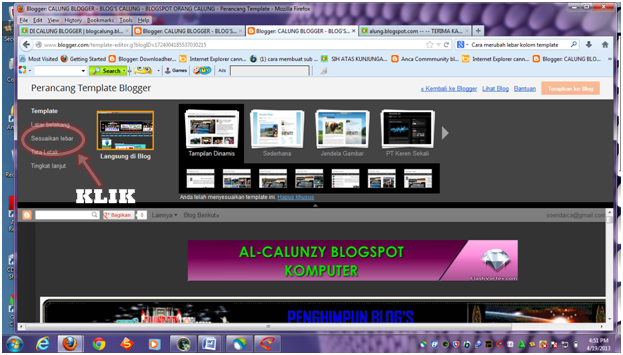
Klik teks Sesuaikan yang terdapat di kotak warna oranye (orange) dan yang ditunjuk dengan arah panah (lihat gambar) di atas, dan ini adalah untuk proses pengukuran yang berkaitan dengan lebar template blog yang anda miliki.
Setelah
di Klik perintah No. 1 maka akan muncul edit template seperti gambar di atas,
coba perhatikan disitu terdapat tulisan Latar Belakang, Sesuaikan
lebar, kemudian Tata Letak dan Tingkat Lanjut. Tak terkecuali dengan
teks Sesuaikan Lebar, maka yang dibahas pada artikel kali ini berkaitan dengan
“ Cara Merubah Kolom Template, mengenai yang lainnya mungkin akan dibahas pada
artikel selanjutnya. Bagi yang sudah tahu mungkin sangat mudah untuk memahami
artikel ini, tapi bagi yang baru sebagai pemblogging pemula mungkin dirasakan
asing, karena bagaimanapun tampilan desain template masing-masing blog berbeda.
Tapi jangan bingung atau imposible dengan persoalan yang anda alami, dengan artikel ini semoga bisa membantu
kesulitan-kesulitan.
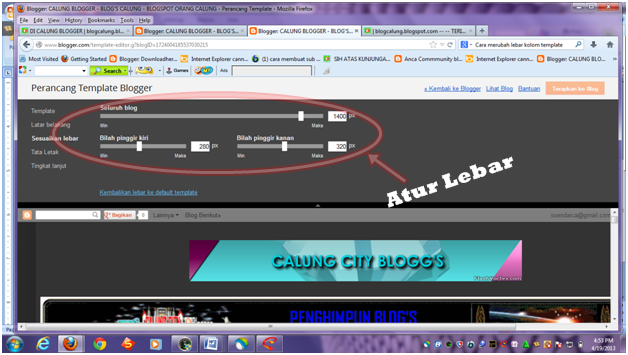
Baru
setelah mengklik teks Sesuaikan Lebar, maka
akan tampak tampilan template blog yang bisa kita lihat pada gambar di atas.
Dimana disitu terdapat garis yang persis seperti pengaturan volume pada audio
atau radio, ada yang panjang di atas dan pendek di bawah. Untuk garis
pengaturan di atas berfungsi untuk mengatur Lebar keseluruhan Blog, misalkan
disitu mencapai angka 1400 px, artinya
template blog anda memiliki ukuran 1400 piksel, sesuai dengan keinginan
anda ini bisa dirubah artinya anda bisa menambah lebar template menjadi lebih
besar dari angka tadi, begitupun sebaliknya bila anda ingin memperkecil
template blog, pengukuran bisa diturunkan pada angka dibawah 1400 piksel.
Sampai disini mungkin anda bisa mendapat gambaran. Anymore, kita lanjutkan untuk pengukuran
berkaitan dengan lebar Bilah pinggir kiri dan Bilah pinggir kanan, itupun kalau
anda sudah mendesain blog pada Tata letaknya 3 Kolom, yaitu Kolom bilah kiri,
Kolom Halaman Utama dan Bilah Kanan. Andaikan anda membuat desain templatenya
hanya satu kolom, berarti merubah pengaturan bilah kiri dan bilah kanan tidak
perlu dilanjutkan. Tapi sebagai pengetahuan, sangat perlu bahwa pengaturan
itupun harus dilakukan, artinya pengaturan template blog harus benar-benar Update.
Dan itupun disarankan tidak memperkecil template sesuaikan pada kolom halaman
utama, artinya kolom itu memang sangat berfungsi untuk memposting artikel atau
gambar, paling tidak dari keseluruhan template blog selebar 1400 px, berarti
setengah ukurannya harus disisakan untuk kolom postingan. Sedangkan untuk kolom
bilah pinggir kiri dan kanan hanya berfungsi untuk memasang widget atau gadget
yang anda inginkan. Sampai disini mungkin artikelnya sudah cukup. Sekian dulu,
dilain waktu kami lanjutkan artikel berikut berkaitan dengan desain blog.